What Is the Best Way to Catch a Fly Funny Animated
Blithe logos are on the ascension, and it's no surprise. Our eyes gravitate towards things that motility: ocean waves, blazing fires and reckoner screens. That same middle-catching magic has recently surfaced in logo design. Bank check out how these logos spin, bounce, fold, warp, transform and more.
Here are the best animated logos to inspire you:
1. Octopus
—
This blithe logo past designer Sava Stoic volition surprise you with a cheeky octopus that blinks, stretches and finally pops out of the confines of the letter O.

2. LUX
—
For investment company Lux Capital one thing is clear: make money. Blueprint studio Mucho plays with the thought of addition, multiplication and profit by rotating the "X" in Lux. Additionally, after the "X" rotates, information technology rises upwards and to the right, some other nod to the idea of profit.

iii. Eye in an hourglass
—
This genius logo by designer Minimalissio involves an eye that flows through an hourglass. Its modern line art blueprint is minimalistic yet incredibly effective.

four. Giant Owl
—
The Giant Owl logo takes a different approach to rotation. The circular forms start by rotating like a flick reel, then they blink like owl eyes. This is the practicality of animation; nosotros wouldn't necessarily understand what those shapes were without the movement. The blitheness opens up doors to logo design concepts that wouldn't succeed with static art.

5. Captain Paris
—
This unproblematic and classy animated logo for a French high-end prowl company merges a captain's portrait into an Eiffeltower-inspired anchor.

six. 500px
—
Photography network 500px rebranded with this bold and playful animated logo that "evokes a fingerprint with animation that echoes the turn of a camera lens."

7. Zoom
—
This animated logo for Zoom uses rotation and map iconography to represent travel destinations around the world.

Nosotros've just sent you your free logo ebook.
8. OpenView
—
Everyone loves a "big reveal." Information technology's used in magic acts, narrative storytelling, game show prizes and even in logo pattern. Cheque out how Pentagram uses a reveal to expand on the concept of "opening" in their logo for OpenView. The logo begins with the "O" and "5" characters, so spreads them apart and reveals the total logo name in betwixt. This use of a reveal allows the logo to transition seamlessly between its full form and its "shorthand" version.

ix. 99designs
—
These sample animations of the 99designs logo reveal the logo mark through splashes of colour and dynamic wipes that swirl and bounce.

10. The Doorman
—
This fun animated logo by designer Musique for The Doorman cleverly reveals a door in the gentleman's tophat—information technology'south unproblematic yet memorable.

11. Delfina Foundation
—
Delfina Foundation, an artists' residence non-profit, is represented by a bold and modernistic monogram. The logo reduces downwards to an underline, then to nothing, and finally completes its cycle past revealing the "D" and "F" once more. It has a utilitarian feel and quite simply information technology works. This straight-forward functionality represents the idea that Delfina Foundation is bringing functionality to artists.

12. Beyond Plastic
—
Across Plastic looks to the future with this incredibly well-crafted animated logo past designer sheva. With its emphatic animation of a manus grabbing a bottle in triumph this logo sends a powerful bulletin.

13. Tutor Reactive
—
Tutor Reactive, an education app, needed an animated mascot for their logo. This cute robot with its uncomplicated heart blink animation does the trick!

fourteen. Faymus
—
Hand-drawn logos—both skeuomorphic and real—have been around forever. It'south no surprise that designers take started using blitheness, like this one for Faymus, to take that mode to the side by side level.

15. Bullhide Belts
—
For belt manufacturer Bullhide Belts designer Zarkum created a bold blithe logo of a belt that twists and transforms into a bull'due south head in brush stroke way, finishing with a puff of smoke every bit the bull snorts.

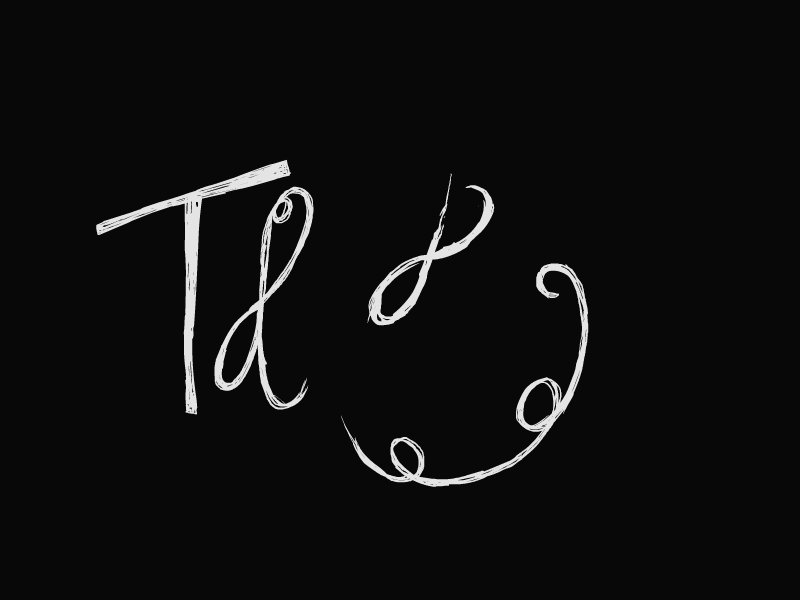
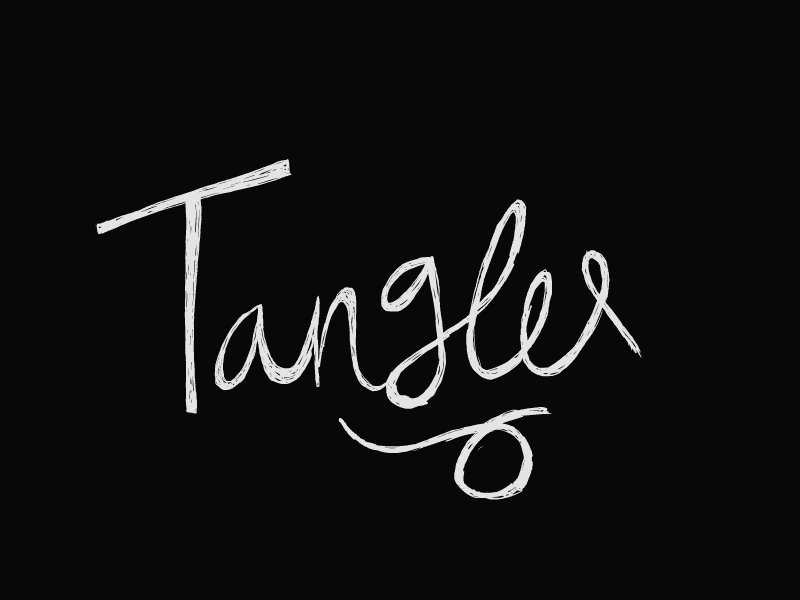
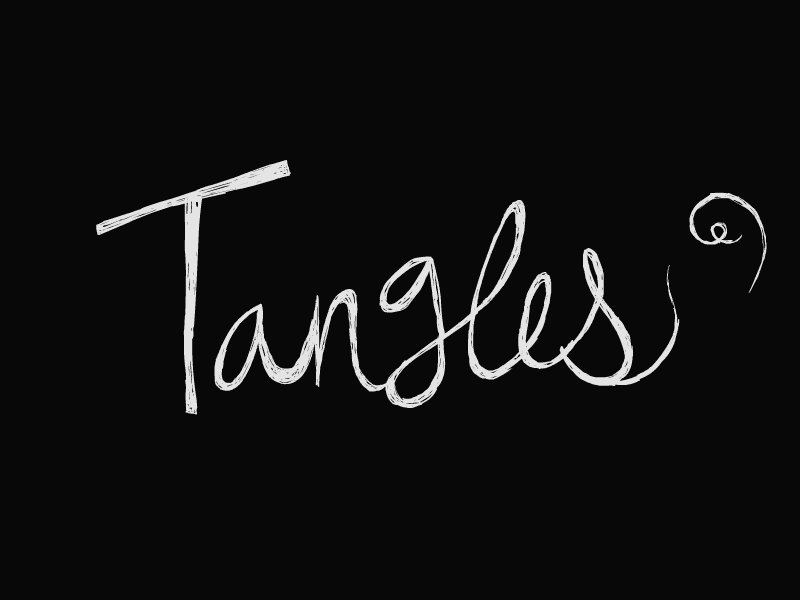
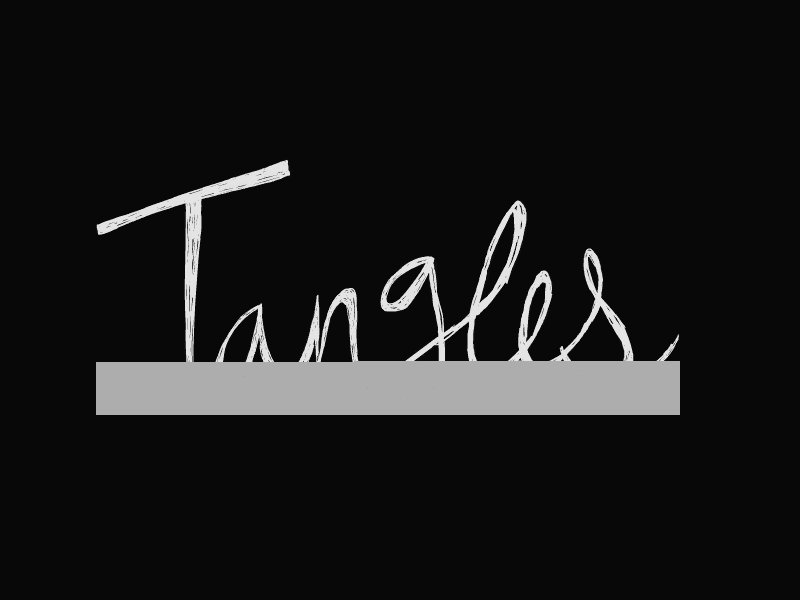
sixteen. Tangles
—
The Tangles logo beautifully depicts all the elegant swirls and flair of mitt-drawing a script logo.

17. Embla
—
Embla uses animation to visually articulate the procedure of painting the logo. The blitheness exaggerates the logos' mitt-fatigued appearance past showing us the artistic process.

18. Feral Sphere
—
The Feral Sphere logo past Mind Design takes a different approach by using animation every bit a method for iteration. In other words, each frame of the blitheness portrays a new version of an organic, living logo. This concept works well for a manner company that creates their products using organic materials sourced using renewable energy.

nineteen. Fujio Studio
—
With this animated logo designer Adam Muflihun shows united states of america what Fujio Studio does—through the process of amalgam and cartoon the logo itself.

20. Google
—
Even Google relies on blitheness to transform the word "Google" into a microphone, a pulsating wavelength, bouncing dots and a shorthand "Chiliad" logo.

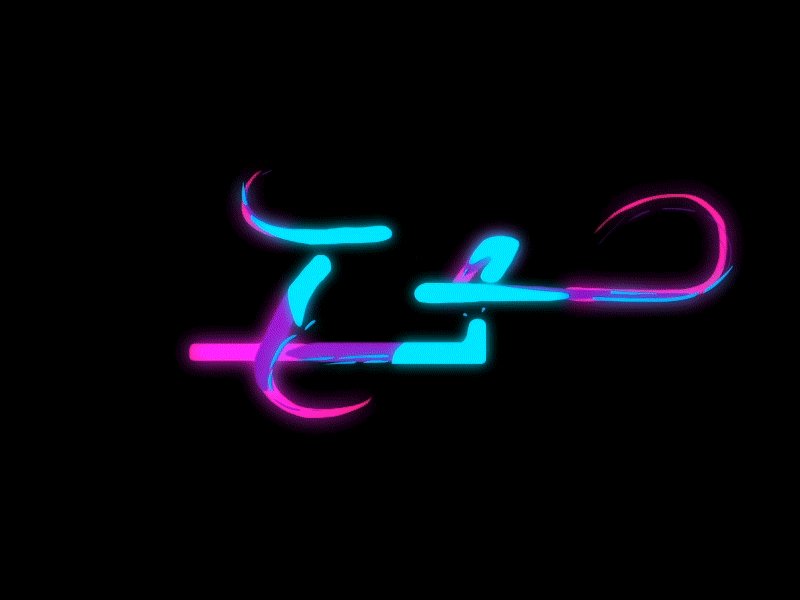
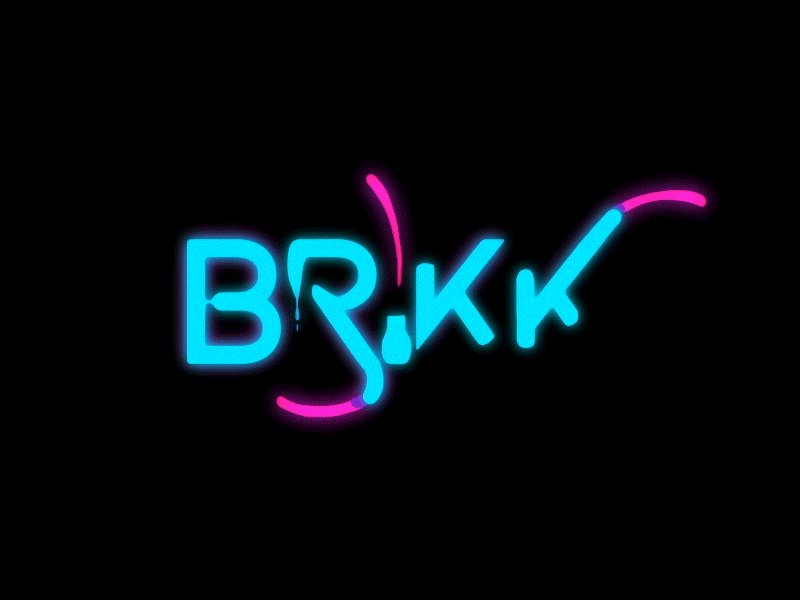
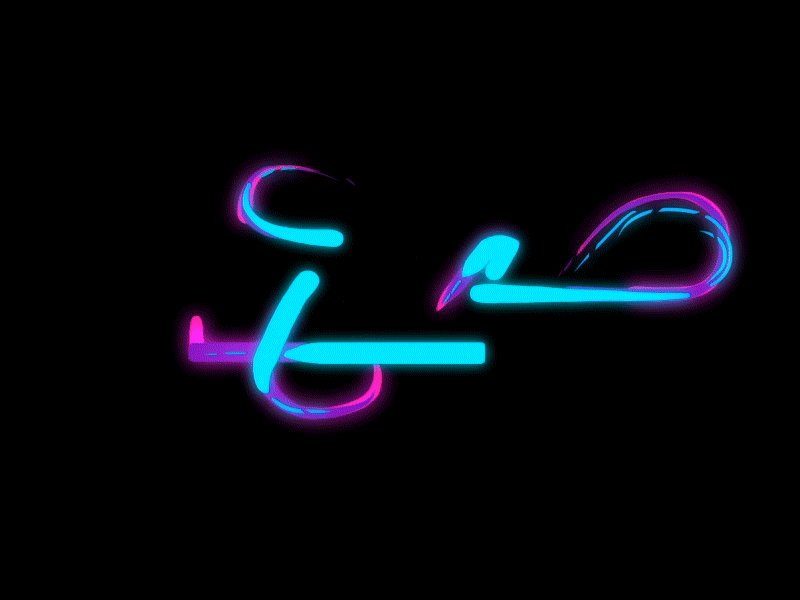
21. Brikk
—
Designer Gun Karlsson uses blitheness and vibrant colors to transform the word "Brikk" into a neon glowing brick.

22. Ideo Architekci
—
Dynamic branding has always been a challenge of figuring out how to make a logo fit within any dimension or scale. Animation is one tool that tin can facilitate that procedure. For example, the Ideo Architekci logo design contains a yellow filigree based area that can expand or contract to fill any infinite. It's a great solution, specially given that compages often works with like grid systems and floorplans.

23. Alphabetical
—
Who says animated logos are for grown-ups simply? Their cartoon graphic symbol makes them perfect for kid's brands, likewise. Cartoon-like animated logos are great for fun brands that want to stand out and this logo for Alphabetical demonstrates how it's done.

24. Eat
—
Animated expansion serves other concepts, besides. The Eat logo by Fable literally eats as the typographic characters go bigger and bigger with each "bite."

25. Simon Pengelly
—
The logo for furniture designer Simon Pengelly expands by calculation lines or layers to represent the layering of plywood. Not only does this speak to the material in his products, it helps the logo fit into different spaces throughout the visitor'due south branding.

26. Frameline
—
This animated logo for a queer film festival evokes the framing mechanisms of a film camera.

27. Kwickr
—
This logo by designer Milos Zdrale perfectly reflects the fast-paced identity of brand kwickr, using quickly appearing letters and a minimal and modern style.

28. Bang PR
—
The trend of animated logos has also brought many designs that supersede one aspect of the logo with a gear up of interchangeable parts. The Bang PR logo explodes the give-and-take "Bang" and fills the middle with an interchanging set of PR related successes, such as "x billion 'likes'" and "HEROIC STUFF".

29. Sello
—
Sello uses interchanging blitheness to supplant the "o" in Sello with a set of circular objects that people sell on the platform.

thirty. Hotel Koster
—
The Hotel Koster logo by Bedow swaps out simple illustrations of 3 parts of the hotel: the dining room, bar and terrace.

31. Vitenparken
—
When the traditional Norwegian Agriculture Museum set up out to transform itself into a modern scientific discipline center, they needed a fresh offset. This new brand blends abstract, science-inspired art into a gorgeous animated logo.

32. The Swedish History Museum
—
The rebrand of The Swedish History Museum blends the ancient and contemporary worlds. According to Bold: "The logo is a combination of a classic serif font and a modern sans-serif font. The serif function can be replaced with historical artifacts giving the museum an opportunity to be playful in their visual expressions and display the museum's breadth of exhibitions and activities."

33. Creagent
—
Bail created a uncomplicated, withal stunning logo for Creagent that replaces their logo icon with examples of the services they provide.

34. Design Torget
—
Animated rearranging logos take existing logo elements and motility them around into unlike compositions. Design Torget rearranges the letters "D" and "T" to correspond unlike products they sell.

35. Sim Smith
—
The Sim Smith logo plays with the thought of a motion-picture show frame featuring rearranging content—a perfect thought for an art gallery!

36. Modhouse
—
Modhouse, a sustainable modular home company, represents their product with an animated logo built of modules. In the animation, we see each "module" of the logo come together and rearrange themselves in a central location on the grid.

37. University of the Arts, Helsinki
—
Stretching and warping are like the fireworks of animated design. The University of the Arts Helsinki logo looks like a bouncing edifice full of creative artists who are nearly to bosom the walls down.

38. Riksteatret
—
Not all stretching and warping logos have to be explosive. The wonderfully small-scale logo for Rikstreatret, a touring theatre company, features a black border or "stage" that stretches and warps, speaking to the thought that they perform in many different spaces of dissimilar shapes and proportions.

39. Common Lot
—
Restaurant Common Lot uses move to give each "O" a life of its ain. The eating place is inspired by mutual land, grazing sheep and shared plates, and the "O"'s can be perceived as grazing animals or traveling people meeting at a dining table.

twoscore. Lighthouse No. six
—
Designer Brien Hopkins gives the shining axle of a lighthouse past assuasive information technology to flash across the logo from left to right, and to complete the number "6" with its creation of negative space.

41. Bear on a Hero
—
With its instantly recognizable red, white, and blue star iconography and a unproblematic 3D flip, the animated logo for Impact A Hero evokes a patriotic medal.

42. Echo
—
Trüf Creative shows us a logo for Echo Majuscule Group that moves from left to right, a wonderful visual articulation of motion that feels like we are moving or traveling across each letter of the alphabet.

43. Haverstock
—
Haverstock logo past Spy uses a 3D fold to bring six striking vertical lines into the shape of an "H."

44. Ridley
—
This Ridley logo reconstructs the company's standard wordmark in a 3D infinite.

45. K3
—
This animated logo past designer Musique non only adds motility to the logo itself, just too integrates the brand'due south slogan—2 in i!

Get moving with animated logos!
—
Now that y'all've seen how designers like to motility it, nosotros promise yous are feeling inspired to shake things up, too. Don't be agape to approach the idea of an animated logo in your adjacent design endeavor. These 40 examples of blithe logos can showcase your brand in a mode you never thought possible.
Want an blithe logo to become your brand moving?
Work directly with ane of our talented designers to make it happen!
—
This commodity was originally published in 2017. It's been updated with new data and examples.
Source: https://99designs.com/blog/creative-inspiration/animated-logos/
0 Response to "What Is the Best Way to Catch a Fly Funny Animated"
Post a Comment